Cara mengganti/memasang template
Salah satu fitur keren yang ada di blogger adalah kita bisa mengganti template atau tampilan blog kita sesuai keinginan.
Di blogger.com sudah disediakan beberapa template-template default yang bisa dipilih, selain itu sobat juga bisa menggunakan template pihak ketiga yang sudah bertebaran di internet.
Nah kemungkinan besar sobat akan lebih memilih untuk menggunakan template pihak ketiga karena template yang sudah disediakan blogger rata-rata jelek dan terlalu sederhana.
Terus gimana caranya untuk mengganti template di blog saya?
Silakan disimak di bawah ini:
1. Mencari template blogger
Nah untuk mengganti template blog dengan template pihak ketiga, hal pertama yang perlu sobat lakukan adalah mencari template blogger untuk didownload.
Di luar sana banyak sekali penyedia template blogger, puluhan bahkan sampai ratusan, dari yang gratis sampai yang berbayar.
Untuk mencari penyedia template tersebut cukup cari di google dengan kata kunci seperti ini:
Atau sobat juga bisa cek beberapa koleksi template blogger buatan saya DI SINI.
2. Meng-extract file template

File template yang nanti sobat download umumnya dalam format .zip atau .rar.
Untuk memasangnya di blog sobat perlu meng-extract file tersebut.
Caranya seperti gambar di bawah ini:
Setelah diekstrak nanti di dalamnya terdapat file dengan ekstensi .xml, nah file itulah yang nanti akan sobat pasang ke blogger.
Setelah sobat mendownload template dan mengekstrak file .zip, langkah berikutnya tentu saja memasangnya di blog.
Caranya sangat mudah sekali. Berikut adalah langkah-langkahnya:
#1. Masuk ke dashboard blog sobat
#2. Klik menu “Template”

#3. Klik tombol “Cadangkan / Pulihkan”

#4. Sebelum memasang templatenya, klik dulu tombol “Unduh template lengkap” untuk mengunduh template yang sedang dipakai sebagai backup.

#5. Kalau templatenya sudah di-backup, selanjutnya klik “Choose File” dan pilih template baru yang ingin sobat pasang.


#6. Terakhir tinggal klik tombol “Unggah”
Sekarang silakan cek alamat blog sobat untuk melihat apakah templatenya sudah sukses terpasang atau belum.
Setelah mengganti template biasanya sobat perlu mengatur kembali widget-widget yang terpasang di blog.
Nah kira-kira begitulah cara mengganti template di blogger. Bener-bener gampang banget. Jangan dibikin ribet.
Source : http://sugeng.id/tutorial-blogger/#Cara_menggantimemasang_template
---------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------
Cara mengganti gambar dan link pada slider.
1. Hal yang pertama yang harus anda lakukan pastinya buka blog anda,
2. Masuk kebagian Template, Edit HTML.
3. Setelah itu cari sctipt html yang menunjukan tempat slide blog, misalnya seperti berikut. atau bica tekan ctrl + f dan akan muncul kolom pencarian dan ketikan kata "slide".
2. Klik "Template" > "Edit HTML"
3. Temukan (Ctrl+F) kode ]]></b:skin> atau </style> dan Copas kode CSS berikut ini di atasnya:
4. Save Template!
Lanjut dengan langkah berikutnya, yaitu pemasangan link akun medosnya di Layout (Tata Letak):
5. Klik "Layout" > "Add a Gadget" > pilih "HTML/JavaScript".
6. Copas kode berikut ini di kolom "content". Judulnya cuekin aja, biarkan kosong!
SUDAH? Belum......!
Ganti link yang berwarna ungu dengan link media sosial Anda!
7. Nomor Jersey Angel Di Maria di Manchester United (MU) dan no jersey Ronaldo di Real Madrid, juga no punggung Atep Kapten Persib Bandung :)
8. Save! You're done!!!
2. Masuk kebagian Template, Edit HTML.
3. Setelah itu cari sctipt html yang menunjukan tempat slide blog, misalnya seperti berikut. atau bica tekan ctrl + f dan akan muncul kolom pencarian dan ketikan kata "slide".
"<!-- slide 1 code start --><li> <div class='slider-entry'> <h2 class='slider-entry-title'><a href='#'>Slide 1</a></h2> <p>Bagi kaliian yang mencari materi-materi sekolah klik di sini</p> <a class='more-link' href='http://zoneblog123.blogspot.com/search/label/Sekolah'>Klik Disini</a> </div> <a href='ENTER-SLIDE-1-LINK-HERE'><img height='340' src='http://premiumproperti.com/wp-content/uploads/2014/03/gambar-bangunan-sekolah.jpg' width='750'/></a></li><!-- slide 1 code end -->"
4. Setelah ketemu scripe yang semacam itu (mungkin lain template bisa berbeda). kalian harus mulai mencari gambar di internet.
5. Setelah ketemu gambar yang di inginkan lalu klik gambar tersebut. dan pilih view image.
6. setelah muncul gambarnya tinggal copy URLnya.
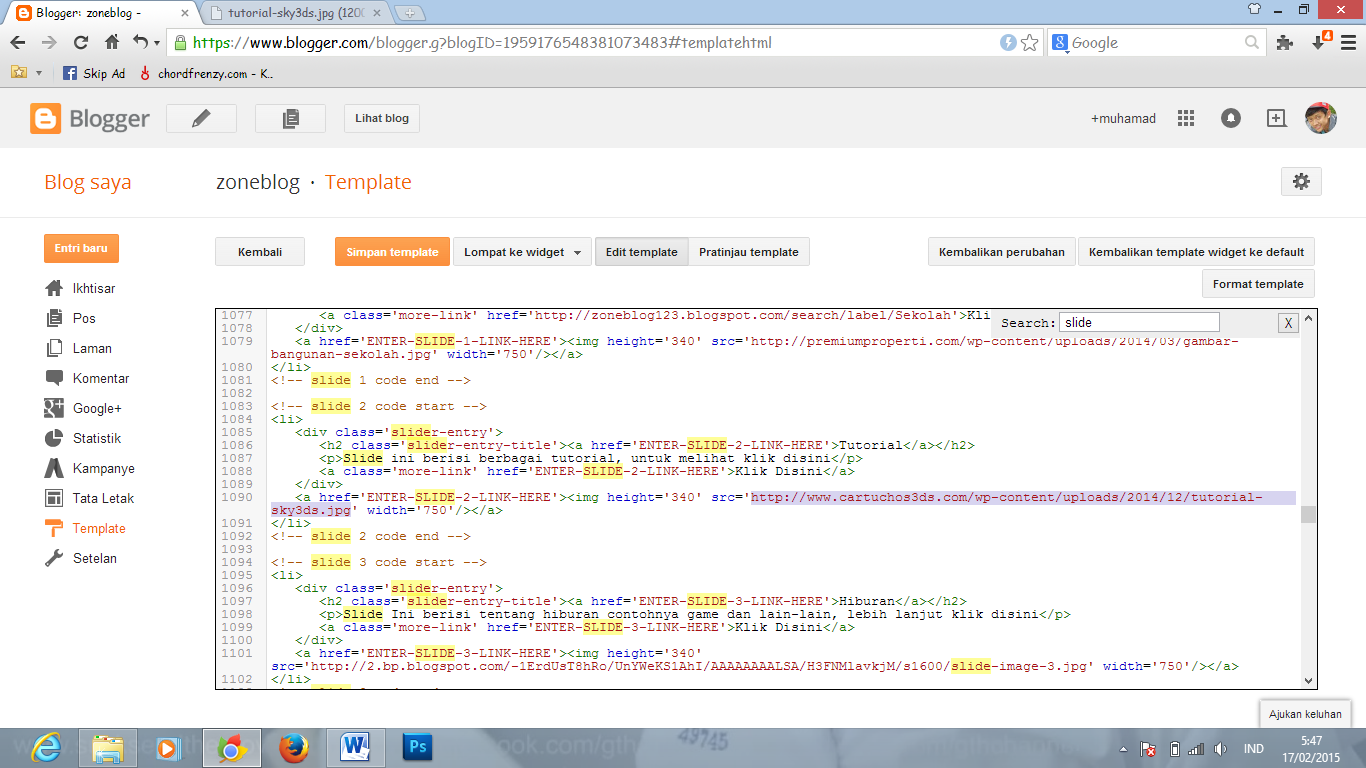
7. kembali ke template anda, pada script yang telah dicari tadi carilah tulisan "src=" biasanya setelah kata itu akan diikuti dengan http dan diakhiri dengan .jpg hapus script tersebut, (lihat gambar dibawah ini)
8. terakhir pastekan URL yang telah dicopy tadi dan simpan template.
9. cek pada blog anda, apakah sudah terganti gambarnya atau belum.
------------------------------------------------------------------------------------------------------------------------------------------------------------
Cara mengganti link medzsos pada template blog
Cara Memasang Widget Ikon Media Sosial di Sidebar Blog
1. Login ke Blogger.2. Klik "Template" > "Edit HTML"
3. Temukan (Ctrl+F) kode ]]></b:skin> atau </style> dan Copas kode CSS berikut ini di atasnya:
#top-social-profiles{height:42px;text-align:right}#top-social-profiles img{margin:0 6px 0 0px !important}
#top-social-profiles img:hover{opacity:0.8}
#top-social-profiles .widget-container{background:none;padding:0;border:0}
.social-profiles-widget img{margin:0 6px 0 0}
.social-profiles-widget img:hover{opacity:0.8}
#top-social-profiles img:hover{opacity:0.8}
#top-social-profiles .widget-container{background:none;padding:0;border:0}
.social-profiles-widget img{margin:0 6px 0 0}
.social-profiles-widget img:hover{opacity:0.8}
4. Save Template!
Lanjut dengan langkah berikutnya, yaitu pemasangan link akun medosnya di Layout (Tata Letak):
5. Klik "Layout" > "Add a Gadget" > pilih "HTML/JavaScript".
6. Copas kode berikut ini di kolom "content". Judulnya cuekin aja, biarkan kosong!
<div id='top-social-profiles'>
<ul class='widget-container'>
<li class='social-profiles-widget'>
<a href='http://www.twitter.com/*****/' target='_blank'><img alt='Twitter' src='https://lh6.googleusercontent.com/-40NMu9YKlek/VJ66NcYZy3I/AAAAAAAAI5Y/9Yn9ZtLQb18/s32-no/twitter.png' title='Twitter'/></a>
<a href='http://www.facebook.com/*****/' target='_blank'><img alt='Facebook' src='https://lh6.googleusercontent.com/-DDBzF64PrRQ/VJ66Llwc7uI/AAAAAAAAI44/9cZaAsCSBOM/s32-no/facebook.png' title='Facebook'/></a>
<a href='http://plus.google.com/*****' target='_blank'><img alt='Google Plus' src='https://lh4.googleusercontent.com/-87tOc499YgM/VJ66MM6smeI/AAAAAAAAI48/CpqKtTJyhSs/s32-no/google.png' title='Google Plus'/></a>
<a href='http://www.linkedin.com/in/******' target='_blank'><img alt='LinkedIn' src='https://lh6.googleusercontent.com/-wsMOZqtgZsI/VJ_Wi7YStbI/AAAAAAAAI9Y/xWVrEivmlZY/s32-no/linkedin.png' title='LinkedIn'/></a>
<a href='http://www.pinterest.com/*****/' target='_blank'><img alt='Pinterest' src='https://lh5.googleusercontent.com/-rQI0ZCqxvX0/VJ_WjcQ9QII/AAAAAAAAI9g/0XajOPBuXKI/s32-no/pinterest.png' title='Pinterest'/></a>
<a href='http://instagram.com/*****' target='_blank'><img alt='Instagram' src='https://lh4.googleusercontent.com/-3MPofh4xhe4/VJ66Ma_XWaI/AAAAAAAAI5E/6d8mLJBvFFU/s32-no/instagram.png' title='Instagram'/></a>
<a href='http://www.youtube.com/user/*****' target='_blank'><img alt='Youtube Channel' src='https://lh3.googleusercontent.com/-iuHC7JsIgz0/VJ_WHFriyOI/AAAAAAAAI9I/S2gf8lcU8uA/s32-no/youtube%2Bicon.png' title='Youtube Channel'/></a>
</li>
</ul>
</div>
<ul class='widget-container'>
<li class='social-profiles-widget'>
<a href='http://www.twitter.com/*****/' target='_blank'><img alt='Twitter' src='https://lh6.googleusercontent.com/-40NMu9YKlek/VJ66NcYZy3I/AAAAAAAAI5Y/9Yn9ZtLQb18/s32-no/twitter.png' title='Twitter'/></a>
<a href='http://www.facebook.com/*****/' target='_blank'><img alt='Facebook' src='https://lh6.googleusercontent.com/-DDBzF64PrRQ/VJ66Llwc7uI/AAAAAAAAI44/9cZaAsCSBOM/s32-no/facebook.png' title='Facebook'/></a>
<a href='http://plus.google.com/*****' target='_blank'><img alt='Google Plus' src='https://lh4.googleusercontent.com/-87tOc499YgM/VJ66MM6smeI/AAAAAAAAI48/CpqKtTJyhSs/s32-no/google.png' title='Google Plus'/></a>
<a href='http://www.linkedin.com/in/******' target='_blank'><img alt='LinkedIn' src='https://lh6.googleusercontent.com/-wsMOZqtgZsI/VJ_Wi7YStbI/AAAAAAAAI9Y/xWVrEivmlZY/s32-no/linkedin.png' title='LinkedIn'/></a>
<a href='http://www.pinterest.com/*****/' target='_blank'><img alt='Pinterest' src='https://lh5.googleusercontent.com/-rQI0ZCqxvX0/VJ_WjcQ9QII/AAAAAAAAI9g/0XajOPBuXKI/s32-no/pinterest.png' title='Pinterest'/></a>
<a href='http://instagram.com/*****' target='_blank'><img alt='Instagram' src='https://lh4.googleusercontent.com/-3MPofh4xhe4/VJ66Ma_XWaI/AAAAAAAAI5E/6d8mLJBvFFU/s32-no/instagram.png' title='Instagram'/></a>
<a href='http://www.youtube.com/user/*****' target='_blank'><img alt='Youtube Channel' src='https://lh3.googleusercontent.com/-iuHC7JsIgz0/VJ_WHFriyOI/AAAAAAAAI9I/S2gf8lcU8uA/s32-no/youtube%2Bicon.png' title='Youtube Channel'/></a>
</li>
</ul>
</div>
SUDAH? Belum......!
Ganti link yang berwarna ungu dengan link media sosial Anda!
7. Nomor Jersey Angel Di Maria di Manchester United (MU) dan no jersey Ronaldo di Real Madrid, juga no punggung Atep Kapten Persib Bandung :)
8. Save! You're done!!!





No comments:
Post a Comment